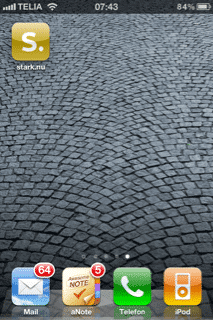
Ville bara lite snabbt tipsa om hur du kan skapa en egen ikon som dyker på hemmaskärmen i din iPhone.
De flesta som jobbat med webb känner säkert till att man lägga upp en favicon.ico ikon i roten på sin webb så använder webbläseren automatiskt den ikonen när man gör t.ex ett bokmärke. Det är också den ikonen som syns i webbläsaren brevid adressen. Så som jag gjort med min gråa s-ikon.
Men vad som inte lika många verkar känna till är att Apple har gjort en liknande sak för Safari till iOS (iPhone, iPad). Det man helt enkelt gör är att man skapar en png-fil som heter apple-touch-icon.png. Safari kommer automatiskt att leta efter och använda ikonen om den finns.
Utsprungligen skulle storleken på ikonen vara 57×57 pixlar. Men nu med den högupplösta retina-skärmen i iPhone 4 så kan man biffa upp storleken till 114×114. Apples egna ikon (http://www.apple.com/apple-touch-icon.png) är på 129×129 pixlar så det är förmodligen inte så jättenoga hur stor den är. Men vad som är viktigt att veta är att Safari kommer utöver att skala om den till rätt storlek även kommer lägga till en ram samt en glow-effekt. Så skapa ingen ikon med drop shadow-effekter eller dylikt. Du kan läsa mer om specifikationerna på iOS Reference Library.
Vill man vara lite mer fancy så kan man speca själv vad man vill att ikonen ska ligga och heta genom följande:
<link rel="apple-itouch-icon" href="/apple-touch-icon.png" />
Tycker man inte om glow-effekten så kan man istället anända sig av:
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png" />

Så kommer det bli en ikon utan glow-effekt.
Ett annat alternativ om du har WordPress och kan installera plugins är att du installerar WPtouch då sköts detta automatiskt och så får du ett speciellt mobilanpassat tema för för dina mobila besökare.
Om man inte har någon ikon så gör Safari istället en skärmdump och skapar en egen ikon utifrån det. Inte lika snyggt som att ha sin egen.
För att lägga till en genväg i din iPhone så surfar du till din sida med Safari. Sen så trycker du på mittenikonen längst ner. I valet som kommer upp så väljer du ”Lägg till på hemskärmen”.












